Eine ziemlich provokante Überschrift, denn crap heißt übersetzt Scheiße, Mist, Scheißreck, Unsinn oder Schrott. „How crap is your Design?“ ist jedoch lediglich ein Wortspiel. Die Anfagsbuchstaben stehen als Abkürzung für universale Gestaltungsprinzipien, die bei der Gestaltung einer Webseite hilfreich sein können.
- C = Contrast = Kontrast
- R = Repition = Wiederholung
- A = Alignment = Ausrichtung
- P = Proximity = Gruppenbildung
Hilfreiche Werkzeuge bei der Gestaltung einer Webseite
1. | Contrast – Kontrast

Das oberste Ziel bei der Gestaltung einer Webseite ist Wahrnehmbarkeit, Unterscheidbarkeit und Orientierung. Ausgewogene und harmonische Kontraste sind ein hiilfreiches Mittel um dieses Ziel zu erreichen.
Nicht gleiche Elemente sollten sich deutlich voneinander unterscheiden. Wenn sie sich nur ein bisschen unterscheiden, ist der Betrachter verwirrt und sieht Zusammenhänge wo keine sind. Ein starker Kontrast ermöglicht dem Betrachters von einem Element zum anderen zu springen, den Inhalt anhand Strukturen zu scannen.
Gute Kontraste verhelfen zu einem frischen und aufgeräumten Aussehen. Kontrastarmut hingegen lässt das Dargestellte zu einem homogenen Brei verfließen, dessen Einzelteile nicht mehr wahrnehmabr sind. Ganz sicher mag auch eine pastellfarbene, zarte Webseite reizvoll sein, jedoch ist die Gefahr groß, dass Sie eben nur betrachtet, aber nicht gelesen wird. Das Gesamterscheinungsbild verschwimmt, ist wenig einprägsam, der Betrachter orientierungslos. Das gleiche Phänomen tritt auch dann auf, wenn die Kontraste zu stark und zu viele an der Anzahl sind. Das sind dann die berühmt-berüchtigten „Augenkrebs“-Webseiten, bei denen jedes Element durch Anwendung aller Möglichkeiten sich hervorzuheben, nach Aufmerksamkeit schreit. Das Ergebnis ist eine „laute“ Webseite, bei der in der „Kakophonie“ der Farben der Besucher nichts mehr versteht und einfach nur flieht.
Eine zuverlässige Formel, wie man passende und dem Zweck dienliche Kontraste „berechnen“ kann, so dass es zu dem perfektesten Ergebnis führt, gibt es jedoch nicht. Zwar gibt es immer wieder Versuche Farbe und ihre gegenseitigen Wechselwirkungen zu ordnen, das Verwirrende und zugleich Fasznierende daran ist für mich, dass es immer wieder Konstellationen gibt, in denen Kombinationen aus der Reihe tanzen und dann eben doch ein Fehlgriff sind, obwohl theoretisch eigentlich alles stimmt. Oder auch umgekehrt: Was eigentlich nicht möglich erscheint, funktioniert am Ende doch.
2. | Repetition – Die Wiederholung

Innerhalb der Gestaltung einer Webseite sollte der Style für ein bindiges Zusammengehörigkeitsgefühl wiederholt werden. Die Gestaltung der Elemente, die zu einem bestimmten Bereich gehören, sollten sich auch in anderen Bereichen wiederholen um Stetigkeit zu verdeutlichen.
In Blogs und Webseiten kommt dieses Prinzip zum Vorschein, wenn z.B. Einträge chronologisch angezeigt werden oder, wenn z.B. eine Inhaltseite umfangreich ist und mehrere Überschriften hat. Die Überschrift eines Eintrags hat Signalwirkung. Sie ist wie eine Leiter, die das Auge des Betrachters Stufe für Stufe tiefer in den Inhalt führt. Beim Scrollen einer Seite nach unten findet sich der Leser zurecht, wenn er, ohne den Absatz in Gänze gelesen zu haben, in der Überschrift den Beginn eines weiteren Inhalts erkennt.
Bei der Gestaltung einer Webseite sind die Überschriften zentrale Schlüsselelemente. Fehlen sie oder sind sie in der Wiederholung nicht deutlich genug als solche zu erkennen, wird der Betrachter nicht in der Lage sein mühelos zu lesen. Demzufolge wird er das Geschriebene auch nicht so gut verstehen, wie er es sollte. Die Wiederholung der Design-Elemente einer Seite nach unten verstärkt im Auge des Betrachters deren Bedeutung als Verbindungselement.
3. | Alignment – Die Ausrichtung

Die ausgewogene Ausrichtung der Elemente untereinander ist ein Gütesiegel für eine gut gemachte Webseite. Die Abstände der Elemente sollten abgeglichen werden, symmetrisch und relativ zur Größe des jeweiligen Elementes sein.
Jedes Element einer Seite muss visuell zu etwas anderem in Zusammenhang stehen. Nichts sollte deplatziert wirken. Der visuelle Abstand darf nicht so groß gewählt sein, dass ein einzelnes Element überhaupt keinen Bezug mehr zu den übrigen Elementen hat und völlig isoliert wird. Ein solches Element kann störend wirken, wenn seine „außerordentliche“ Stellung nicht bewusst aus gutem Grund so gewählt wurde.
Bei der Gestaltung einer Webseite sollte der Textinhalt entweder links oder rechts ausgerichtet werden, aber nicht beides oder mal so und mal so. Rechts ausgerichteter Text in einer rechten Seitenspalte produziert eine Flut von white spaces zwischen den zwei Spalten und sieht entsetzlich aus. Bereits vorhandene Ränder und Kanten sollen genutzt werden um Elemente daran auszurichten. Wenn z.B. eine header Grafik 5 px vom linken Rand entfernt ist, dann sollte man dem Textkörper auch 5 px geben. Und ganz wichtig : Immer präszise arbeiten! 5px sind 5px und nicht 7px – die gute Gestlatung einer Webseite zeigt sich in den Details.
4. | Proximity – Ähnliche Bedeutungen zusammenfassen

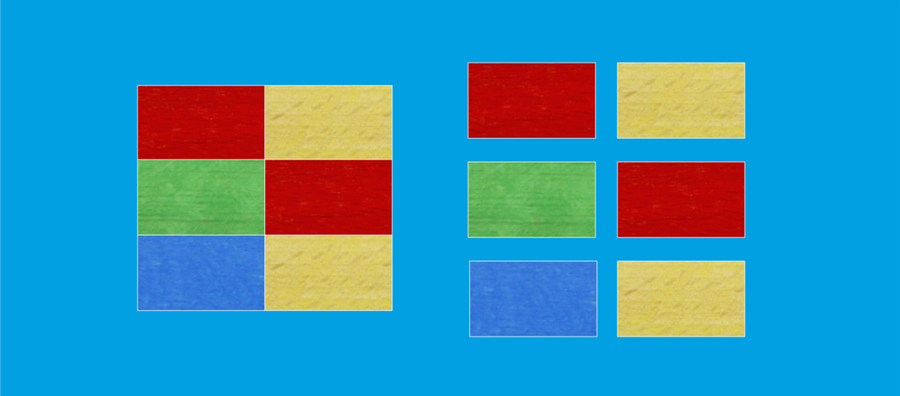
Nah beieinander stehende Elemente erwecken den Eindruck von ähnlicher Bedeutung, deshalb sollten bedeutungsmäßig verwandte Elemente gruppiert werden. Deutlich unterschiedliche Elemente hingegen brauchen mehr Platz um sich herum damit die Unterschiedlichkeit wahrgenommen werden kann.
Sind die Funktionen unterschiedlich, sollte man darauf achten, dass unterschiedliche Elemente nicht zu dicht beieinander stehen, weil sonst der Eindruck von Zusammengehörigkeit erweckt wird, wo gar keiner besteht.
Das Nachbarschaftzsprinzip erlaubt es ähnliche oder verwandte Elemente zu gruppieren um ein bindendes Ganzes zu formen. Begriffe die nicht verwandt sind, sollten auch visuell von denen abgegrenzt werden, die einen inhaltlichen Zusammenhang haben. Das ermöglicht es dem Betrachter einer Seite sofort zu erfassen, welche Seitenelemente thematisch zusammengehören und welche nicht.
—
Dieser Beitrag wurde 2006 geschrieben, Review 01/2018 JK
Ursprünglich inspiriert durch: thinkvitamin.com – Mike Rundle (Seite existiert nicht mehr)
Bilder: © Robert Kneschke | Fotolia.de, © Jutta Kemperle | jukemedia.de