… es wurde aber auch Zeit.
In der Vergangenheit habe ich des öfteren schon einmal versucht Vorlagen für ansprechende „lifestyle“ Webseiten zu entwerfen. Ideen habe ich genug – allein es scheiterte immer an passenden Bildern. Die gängigen Fotobörsen haben bezüglich Architektur und Inneneinrichtung nicht viel Gutes zu bieten und falls doch, sind es Fotos zu nicht akzeptablen Preisen, zumindest dann nicht, wenn man mehrere Bilder braucht. Wenn ich ein Template mit einer CSS-Galerie ausstatte und hierin 8 Bilder unterbringe, kann es nicht sein, dass ich ertsmal 160,00€ investieren muss. Sorry – aber das ist selbst mir too much.
Derzeit arbeite ich mich in ein CAD Programm ein. Am Ende möchte ich natürlich selber 3D Renderings machen und, das wäre mein größter Wunsch, fit werden in Cinema4D. Im Moment bin ich aber noch nicht so weit und kämpfe noch mit 2D. Über meine Fortschritte demnächst mehr in diesem Blog.
Hoch erfreut war ich jedoch fertige 3D Renderbilder auf fotolia.de gefunden zu haben. Dort gibt es scheinbar ein paar große Künstler, die das vorzürglich können. Genau so etwas habe ich gesucht und in mein neuestes Template verarbeitet.
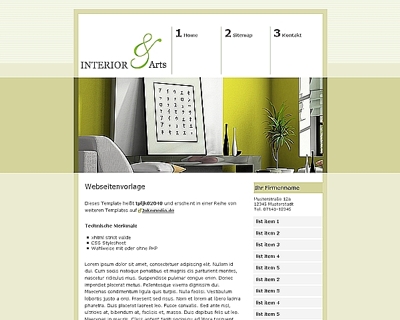
Eine Vollbildvorschau ist meiner Templategalerie auf jukemedia.de zu sehen. In der dortigen Galerie befindet sich unter dem Bild ein Link. In dieser Vollbildvorschau ist die ganze Seite, inklusive der CSS-Fotogalerie am unteren Ende, dargestellt.
Dieses Template ist natürlich auch xhtml valide und außerdem schriftgrößenmäßig auch im IE skalierbar, da ich durchgängig die relative Größeneinheit em verwendet habe.
Bei meinen letzten Arbeiten kommt so langsam eine eigene Methode auf. Da es mir wichtig erscheint sofort auf der Startseite viele Informationen darzustellen, bin ich dazu übergegangen das Template in horizontale Sektionen aufzuteilen. Dadurch sind schon eine Reihe von Bausteinen, wie z.B. die CSS Fotogalerie entstanden, die ich immer wieder variieren und in weiteren Vorlagen einsetzen kann.
Ein Grund warum Webseiten mit CSS Stylesheets einfach Spaß machen.