Mit Version 3 wurde der Contao Layoutbuilder geändert. Das Framework setzt nun auf die so genannte „Holy Grail“ Struktur, weshalb sich sowohl das Markup, als auch das Framework-CSS entscheident geändert haben.
Als Vorteil von Holygrail sind die Verbesserung hinsichtlich Suchmaschine und Lesbarkeit für Screenreader zu nennen, denn im Holygrail-Layout erscheint der Inhalt der Hauptspalte, also der Bereich, in welchem für gewöhnlich die wichtigen Inhalte stehen, zuerst. Erst dann folgen die Inhalte der Spalten left und right.
Um die Unterschiede besser zu verstehen, hier eine kurze Betrachtung des alten und des Layoutbuilders:
Alter Layoutbuilder
In der fe_page konnte man sehen, dass (wenn vorhanden) zuerst die Inhalte der linken Spalte, dann die der rechten Spalte und erst zum Schluss die Inhalte der Hauptspalte ausgegeben würden. Mit CSS wurde die linke Spalte nach links und die rechte Spalte nach rechts gefloatet. Die Hauptspalte schob sich automatisch immer zwischen beide Spalten.
Neuer Layoutbuilder mit Holygrail
Im Holygrail Layout erscheint in der fe_page zuerst die Hauptspalte gefolgt von rechter und linker Spalte. Alle drei Spalten floaten nach links. Eine entscheidene Rolle nimmt der umgebende #container ein. Damit sich die Spalten – obwohl im Markup in der Reihenfolge #main, #left und #right – im Frontend zur Reihenfolge #left, #main, #right zusammenpuzzeln, wird links und rechts neben #main Platz benötigt. Dieser Platz wird durch ein dem container zugeschriebenes padding geschaffen. Padding für den Container ist immer so breit wie die Spalten sind. Mit negativen margins und position relative können die Spalten anschließend links und rechts neben der Hauptspalte ihren zugedachten Platz einnehmen. Das in groben Zügen.
Der Nachteil des Holygrail-Layouts ist, dass prozentuale Spaltenbreiten nicht oder nur sehr umständlich möglich sind. Ein weiterer Nachteil ist meiner Meinung nach das instabile Verhalten der Konstruktion, vor allem, wenn die Spaltenbreiten sehr breit werden – insbesondere bei 3-spaltigen Layouts. An diesem Punkt nämlich finde ich einen Wechsel auf ein responsive Grid, welches einem die arbeitsintensive Anpassung an mobile Endgeräte abnimmt, sinnvoll.
Für meine eigenen Themes und Templates arbeite ich derzeit sowohl an neuen, aber auch an alten Layouts und stelle mir dabei die ehrgeizige Aufgabe allen Layouts eine Seitenvorlage für 3 Spalten hinzuzufügen. An sich ist das kein Problem, wenn man die Seitenvorlage adaptive macht – also feste Breiten für #wrapper vorgibt, die je nach Breakpoint geändert werden.
Solche Design unterscheiden sich an der Oberfläche nicht arg viel von den Layouts vor „Web3“, denn zumeist bleibt es bei einer Ausgangswrapperbreite von 960px. Nicht berücksichtigt wird dabei jedoch, dass es inzwischen nicht nur eine Menge kleiner Endgeräte gibt, sondern auch Flatscreens mit 1600 Pixel und mehr. Und auf großen Monitoren – also denen, vor denen ein Webseitenbesucher sich genüsslich räkelt und den vollen Designgenuss erwartet – stört es mich dann schon, dass sich ein 960 Pixel breites Design schon fast unscheinbar in der Breite verliert – mehr Raum drumherum hat, als innendrin.
Abgesehen davon kann man meiner Meinung nach nicht mehr kalkulieren für welche Geräte man Breakpoints einrichtet. Im Grunde ist es völlig egal wer sich nun mit was das Internet anschaut. Ein Design muss flüssig zusammenschiebbar und an jedem Punkt mindestens bedien- und benutzbar sein, denn wer weiß welches Gerät als nächstes auf den Markt kommt und welche Abmessungen es haben wird?
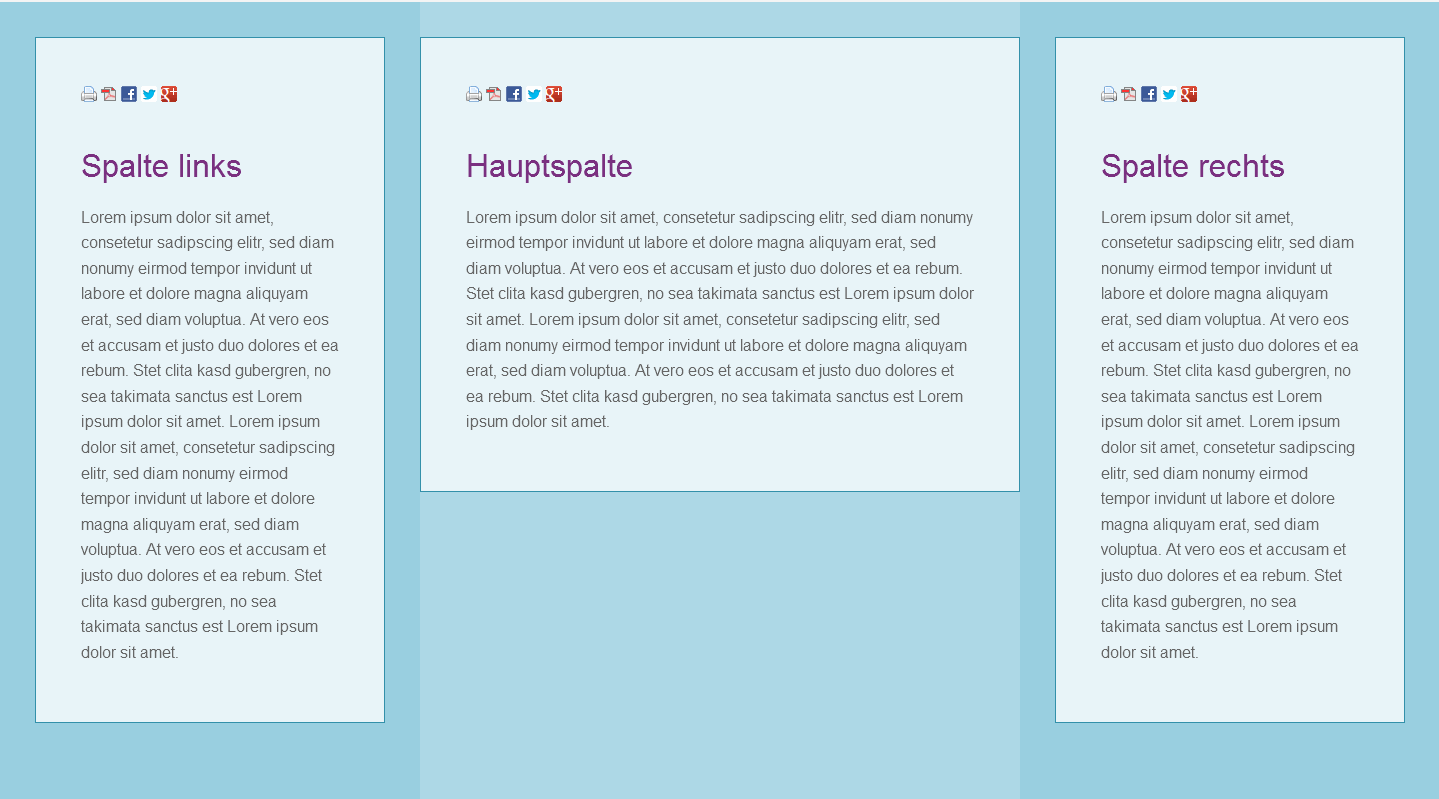
Ausgangspunkt ist also ein dreispaltiges Layout mit max-width von mindestens 1440 Pixel und ca. 420 Pixel breiten Seitenspalten. Um mir die Bezüge klar zu machen, habe ich mir eine Arbeitsinstallation gebaut, die hier angeschaut werden kann:
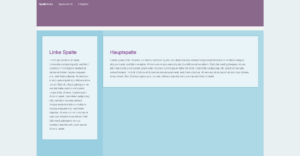
Zweispaltiges Layout mit Spalte links
Beispiel: www.templates.jukemedia.de – holygrail – Spalte links
Im Backend sind 3 Seitenlayouts angelegt:
Wichtig: jedes Layout hat seine eigene Bodyklasse. cols2.links steht für das zweispaltige Layout mit Spalte links, cols2.rechts für den Zweispalter mit Spalte rechts und cols3 für das dreispaltige Layout.
In den Einstellungen habe ich für die Breite der Spalte 420 Pixel angegeben. Diese Breite ist dann auch immer die Breite des paddings-left von #container und der Abstand um den die relativ positionierte Spalte links verschoben werden muss, damit sie sich links neben der Hauptspalte anlegt. Die im Layoutbuilder gemachten Eingaben werden von Contao als Stylesheet eingefügt.
Das CSS-Framework besorgt den Rest indem linke und Hauptspalte nach links gefloatet werden und Spalte links als auch rechts einen negativen margin von -100% erhalten.
Mit 420 Pixel ist die Spalte links schön breit, aber zu breit für Viewportgrößen von 1024px und kleiner. Also habe ich als nächstes einen Breakpoint eingefügt, der die Spaltenbreite im Bereich von 1024 bis 769 Pixel auf 320 Pixel herabsetzt. Das entsprechende padding beim #container müssen dabei ebenfalls geändert werden.
Im Ergebnis läasst sich das Layout bis zum major-breakpoint gut zusammenschieben, ab 768px greift dann das Contao-mediaquery und löst die floats der Spalten so auf, dass die Inhalte untereinander stehen.
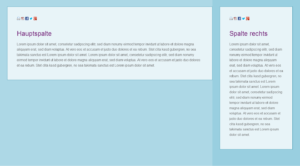
Zweispaltiges Layout mit Spalte rechts
www.templates.jukemedia.de – holygrail- spalte-rechts.html
Das Layout mit Spalte rechts verhält sich analog zum Layout mit Spalte links. Es gibt nur einen kleinen Unterschied, der aber wird vom Contao-Framework geliefert. Die relative positionierte Spalte #right muss nicht verschoben werden.
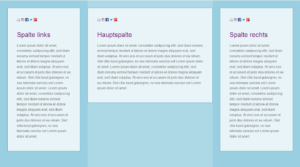
Dreispaltiges Layout
www.templates.jukemedia.de – holygrail – 3 Spalten
Wie eingangs schon angedeutet – der Dreispalter ist eine kleine Herausforderung. Die rechte und linke Spalte beginnt wieder mit 420px Breite, diese werden aber schnell zu breit, so dass der erste Breakpoint schon bei 1450px einsetzt. Die mediaqueries sind hier auch mit einer unteren Mindestbreite von 1024px angegeben.
Weil es aber ab 1024px noch etwas zu früh wäre die Spalten zu „entfloaten“ wünscht man sich, dass der Dreispalter zunächst in einen Zweispalter übergeht. Weil wir aber wissen, dass in der fe_page die Spalte #main zuerst kommt und sich – in der Regel – in der linken Spalte wichtigere Inhalte wie z.B. eine Subnavigation befindet, war es mein Ziel die linke Splate nach rechts zu befördern.
Zwischen 920 und 1024 px habe ich daher erstmal die ganze Spalten sozusagen auf Null gesetzt und die Spalten entfloatet. In einem zweiten Schritt werden sie dann mit prozentualen Breiten und float:right; neu eingerichtet bzw. die Spalte rechts ohne float auf den Bereich unter main und left angeordnet.
Ich habe auch eine Möglichkeit ausprobiert bei der die Spalte links einfach da bleibt wo sie ist und sich nur die rechte Spalte nach unten verschiebt. Dabei muss man das Holygrail nicht resetten. Weil man dann jedoch padding- left für #container beibehalten muss, kann die Spalte rechts, die sich dann unter main und left befindet nie die volle Breite einnehmen.
Unter 920px greifen Auszeichnungen, die bei den anderen Layout erst ab 769px greifen, schon jetzt.
Damit lösen sich die Spalten schon hier zu untereinander liegenden Blöcken auf.




Hallo Jutta,
das kommt für mich genau zur rechten Zeit- werde ich sofort ausprobieren.
Werde hier mein Ergebnis mitteilen.
Danke und Grüße aus Kiel
Thomas
Danke für deine Erläuterungen!
Ich habe Dir eine Mail mit der Bitte um das Template gesendet ;-)
Gruß
Philipp
Super Anleitung und genau das, was ich nach dem Update von Contao 2 auf 3 gebraucht habe.
Leider gehen nicht mehr alle Links in der Anleitung. Aber dennoch hat mir diese Anleitung genau das Wissen geliefert, was mir gefehlt hat.
Danke außerdem auch für den Ausflug in die Vor- und Nachteile. So kann ich gleich schauen, dass ich es richtig für das Responsive Design konzipiere.
Also dickes DANKE und bis zum nächsten Besuch.
Wow, was für eine schnelle Reaktion!!! :-)
Und super gemacht die Seiten – dienen super zur Veranschaulichung.
Das einzige was mir auffällt. Bei dem 3 spaltigen Layout ist die eine Spalte schon nach unten umgebrochen – dabei habe ich „immerhin“ eine Auflösung von 1280px.
Aber dennoch, DANKE!
Hallo,
vielen Dank für diesen Beitrag. Genau das habe ich gesucht. Einfach und effektiv in Contao umzusetzen.
Grüße vom Niederrhein
Wolfgang